Responsive design: Planning for future-friendly websites

A new design technique allows developers to design one website that adjusts to a variety of mobile platforms.

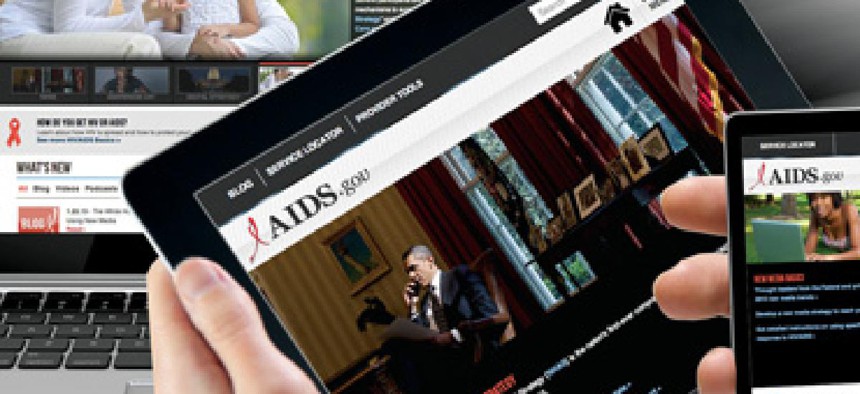
Using responsive design techniques, developers have created a website at AIDS.gov that adjusts automatically to the user's device. (FCW image)
The Web team at AIDS.gov foresaw the mobile revolution several years ago and worked hard to get in front of it, building and launching a mobile Web template in 2010 that optimized the look, layout and elements of its existing site to meet the unique needs of mobile users.
That hasn’t been enough, however, to deal with the explosion in mobile traffic that has taken place since, said Jeremy Vanderlan, technical lead for AIDS.gov and interactive media lead at ICF International. He added that the number of users accessing the site via smart phones, tablet PCs and other mobile devices has grown from 2.5 percent to 30 percent in just two years.
"The problem is that there is an ever-expanding universe of devices, and if you try to develop for every single one of them, you’re bound to eventually run out of resources," Vanderlan said. Even Web templates tailored specifically for mobile users still have to be adapted to meet changes in device screen size and form factor.
So Vanderlan and the AIDS.gov team decided to embrace responsive Web design, a technique that relies on a specific suite of programming and display tools to enable all content to automatically adjust to best fit the device type, screen size and user preferences. The approach allows Web teams to build a single site and still meet the varying needs of all potential users.
"With responsive design, it’s really about making content available to everyone who comes to your site, as opposed to specifically targeting the mobile experience," Vanderlan said. "Whoever is visiting is going to get the same content, but it will be tailored in the way they need it, regardless of whether they’re on an iPhone, a BlackBerry, a tablet, or a full laptop or desktop."
In November 2011, Vanderlan’s team created a microsite called Facing AIDS using responsive design, marking the first use of the technique on a government site, and then in June 2012 relaunched the full AIDS.gov site.
Vanderlan and his colleagues are hardly alone. A growing number of federal agencies are turning to responsive design to meet the wide-ranging needs of their constituents, including the Environmental Protection Agency, the State Department, and the Centers for Disease Control and Prevention.
Why it matters
According to a Pew Research Center report released in December 2012, 81 percent of U.S. adults own a cell phone, 45 percent own a smart phone, and 25 percent own a tablet PC. And they are increasingly using those devices instead of traditional computers. For example, Pew researchers found that 31 percent of current mobile phone owners who go online do so almost exclusively with their mobile devices. Morgan Stanley and other firms predict that more users will be accessing the Web via mobile devices than with desktop computers by 2014.
Federal Web designers are required by the Digital Government Strategy to meet users where they are, so they have been trying for some time to successfully and cost-effectively adapt federal sites to the new mobile reality. It can seem like an insurmountable challenge, said Vikrant Binjrajka, chief technology officer at mobile app developer INADEV.
Mobile users can access classically designed websites, but they often find navigation to be frustrating, said Ann Lorenz, technical lead for the Web team at Sandia National Laboratories. She noted that a high number of mobile visitors to her agency’s non-optimized site often left immediately because they had difficulty downloading graphics, had to repeatedly scroll across or down to locate information, or had to manually adjust font sizes. "It just wasn’t a very positive experience," she said.
Sandia’s Web team considered a couple of solutions, such as designing a second site using a mobile template or even developing a mobile application that would deliver specialized content. In the end, they opted for responsive Web design.
Darrick Hurst, Sandia.gov’s webmaster, said the flexibility offered by the new design technique solved multiple issues. Most critically, his team could build just one site rather than maintain separate sets of content or code, so that users could go to a single URL and still have access to all available information regardless of the device they were using.
The responsively designed Sandia.gov was launched in June 2012, and since then, the site has seen a 57 percent increase in mobile users and a 27 percent decrease in bounces or drops from the home page. "We see that as an indication that our redesign has been a success," Hurst said.
The Education Department’s Office of Federal Student Aid also chose to revamp its existing site using responsive design rather than build an alternative Web template for mobile users. The design team used the project as an opportunity to improve accessibility while integrating several sites and updating content. "The thought process behind this is a real customer focus and has been a large anchor for our overarching strategy around serving clients and simplifying the process for them," said Brenda Wensil, the office’s chief customer experience officer. "This has given us the ability to deliver content to our audience anytime, anywhere [and] on any device."
The use of responsive Web design provides other benefits to agencies, said Mike Bernard, digital marketing manager at GovDelivery. Among the most important are the savings in time and money. "Once it’s been designed, the site is kind of set and you don’t have to do a lot of maintenance to keep it up and running," he said. "And you’ll also save because you don’t have to design and maintain a separate mobile site."
Having a single website also maximizes search engine optimization and helps achieve compliance with the Americans with Disabilities Act’s accessibility mandates. And, Bernard said, it improves the opportunities for an agency to successfully engage with constituents and follow through with interactions, whether it’s allowing visitors to find a mailing address so they can pay a tax bill or student loan or enabling them to sign up for email updates.
"It could help some agencies actually boost their revenues or it could enable them to avoid the hidden costs associated with annoying a constituent or losing an opportunity to connect with them because they can’t find or do what they want on your site," he added.
The fundamentals
Responsive Web designers rely on HTML5, certain JavaScript applications and three key elements of Cascading Style Sheets (CSS) that combine to dynamically adjust content for each device. Those elements — scalable images, media queries and fluid content grids — are able to detect screen size and scale the page accordingly. They can also prioritize and move layout elements or content based on whether the screen is in vertical or horizontal orientation, and can resize fonts, images and other page elements.
Vanderlan notes that responsive design is a front-end solution that doesn’t require a specific technical platform. However, he added, his team does use PHP, an open-source server-side scripting language, on the back end to provide responsive images and smaller graphics.
"Some users are definitely limited by data plans, so you don’t want to be delivering 500M of images and heavier media to someone who’s linking in over a mobile phone with a 3G connection," he said.
Designers must possess or be willing to develop advanced HTML and CSS skills and have a fairly deep understanding of JavaScript, Bernard said, but "there’s really not a lot of additional software coding experience that would be needed other than that."
In fact, Binjrajka said, responsive Web design is ideal for resource-strapped agencies trying to do more with less. "It doesn’t really require agencies to change what they do and how they do it," he said. "They don’t need to invest in a lot of equipment or a lot of environments. It’s something that can be incorporated right within the platform and tools that agencies already have today."
The hurdles
Responsive Web design is not a panacea, and it does have some limitations. "It’s not going to completely replace mobile apps or designing specific workflows to help create transactional apps for certain agency requirements," Binjrajka said. "It’s complementary technology that applies to certain types of applications and content that agencies have, but it does has very wide applicability because it optimizes the usability and the user experience."
With responsive design, two-way interactions between the website and mobile users can be cumbersome, large tables of numbers and data don’t always display well, and graphic-intensive images and some JavaScript calls will result in larger download times for mobile users. Moreover, many mobile devices are limited in their ability to upload files, and some documents, PDFs in particular, do not present as well on tiny screens. Agencies that continue to use older browsers, such as Internet Explorer 7 and 8, will have to devise workarounds to overcome compatibility issues.
That’s why it is critical for Web teams to take their time, think things through and design with flexibility in mind, said Mindy Chiat, program manager at the Office of Federal Student Aid. "We have a lot of content and complex tables and we were introducing a number of new infographics and visuals, so making sure that all of those display correctly on different types and sizes of mobile device is an ongoing challenge, to be quite honest," she said.
In order to meet a tight development time frame, her team decided to get the core site launched and then make ongoing adjustments. "We’ve continued to work on it, sought out user feedback and industry best practices, and communicated with other agencies doing similar things," she said. "As a result, we already have some plans to improve."